Ajax
페이지를 리로드하지 않고 서버에서 필요한 데이터만 동적으로 가져오는 기술
- Ajax를 이용하면 하나의 html을 수정하면 모든 페이지가 수정 가능해짐
- 페이지에 들어가는 정보가 굳이 html 파일로 안들어가도 됨
- =Single-page application (SPA)를 만들 수 있게 되는 것
- XMLHttpRequest API가 있지만 fetchAPI가 더 강력
- but 호환성 문제가 있을 수 있은 -> caniuse.com 에서 확인해보기
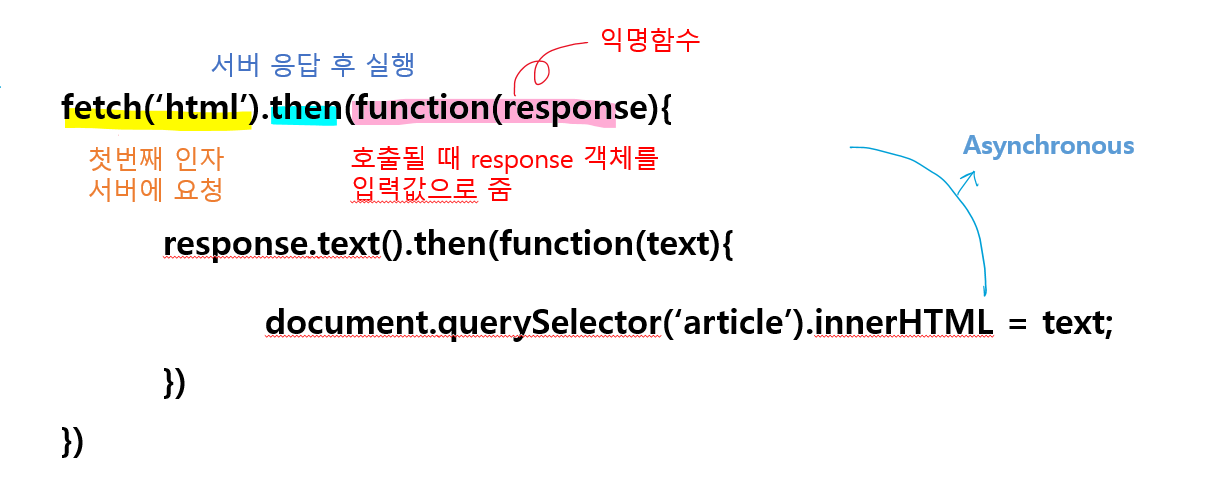
fetch API

HashBang
주소가 페이지별로 달라지게해서 공유할 수 있게 만들기 위해 사용
<a href="#!html">html </a>javascript url에서 hash를 얻는 방법
if(loaction.hash) {
...
} else {
...
}단점: 검색엔진 최적화가 안됨 -> 보완: pjax
fetch API polyfill
기능을 지원하지 않는 브라우저를 쓰는 사람들도 기능을 사용할 수 있게 해주는 라이브러리
opentutorials.org/course/3281/20435
수업의 목적 - 생활코딩
수업소개 이 수업에서는 강의를 통해서 무엇을 얻게 될 것인지를 미리 파악해보는 시간입니다. 수업의 목적 1 수업의 목적 2
opentutorials.org
'공부 스걱스걱 > 웹' 카테고리의 다른 글
| [웹프로그래밍] Spring MVC 기본 설정 (0) | 2021.04.16 |
|---|---|
| [Javascript] 문자열에서 개행문자(\r\n)를 <br> 태그로 바꾸기 (0) | 2021.03.23 |
| [웹프로그래밍] WEB API (0) | 2021.02.25 |
| [웹프로그래밍] REST API (0) | 2021.02.21 |
| [웹프로그래밍] Maven/ JDBC (0) | 2021.01.07 |